Sitecore CDP provides a lot of tools/options for debugging and in this articles I will show you best of them that I always use during development.
Access to user context information.
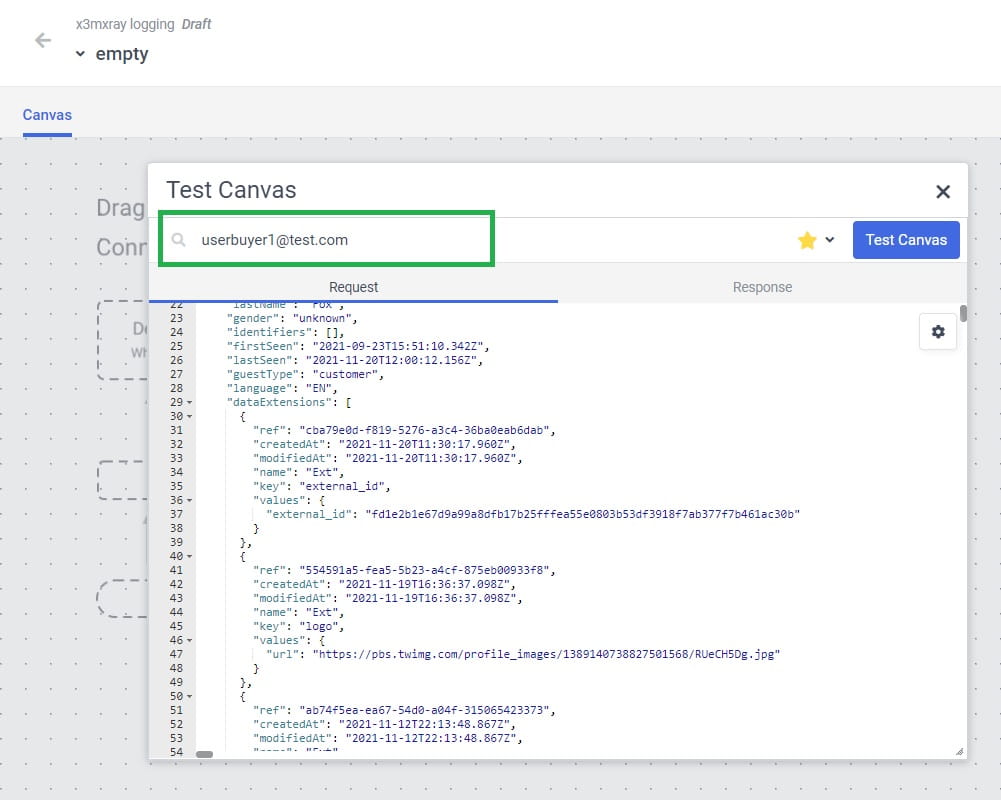
The easiest way to access to full user context information is to create empty decision model and click Test Canvas button. Once Test Canvas tool is opening you just need to find user that you want to test and user information will be loaded automatically:
Another way to do it is using Postman and Batch API of Sitecore CDP.
Before send any data to Batch API you need to setup Authorization Basic header for your requests. Otherwise you will receive an error:
{
"status": 401,
"code": 401,
"message": "Authentication required.",
"developerMessage": "Authentication with a valid API Key and API Secret is required.",
"moreInfo": "mailto:support@boxever.com"
}
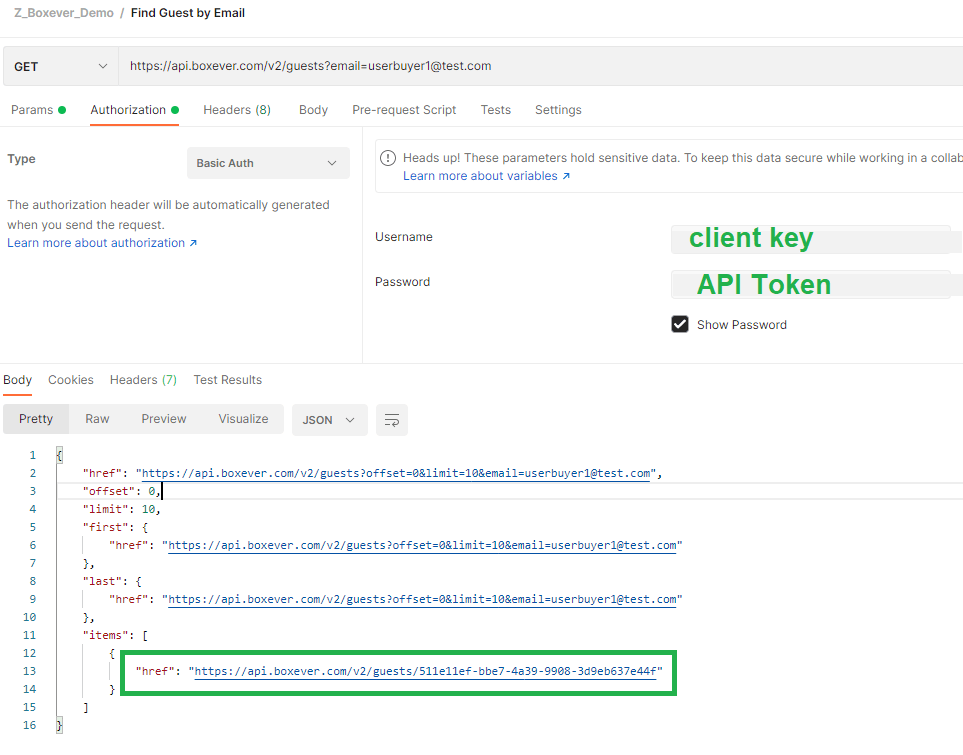
In your CDP account navigate to System Settings -> API Access and copy Client Key and API Token values. You can generate valid auth header by using this online tool, use Client Key as Username and API Token as Password. Or you can generate it in your javascript yourself, basic auth pattern is:
(`${username}:${password}`).toString("base64")See more information about athentification here: https://developer.boxever.com/v2.0/reference/authentication
If you don`t know you current Guest Id value, you can find your Guest CDP-address by email with GET request to https://api.boxever.com/v2/guests?email={user_email} endpoint with valid auth header: 
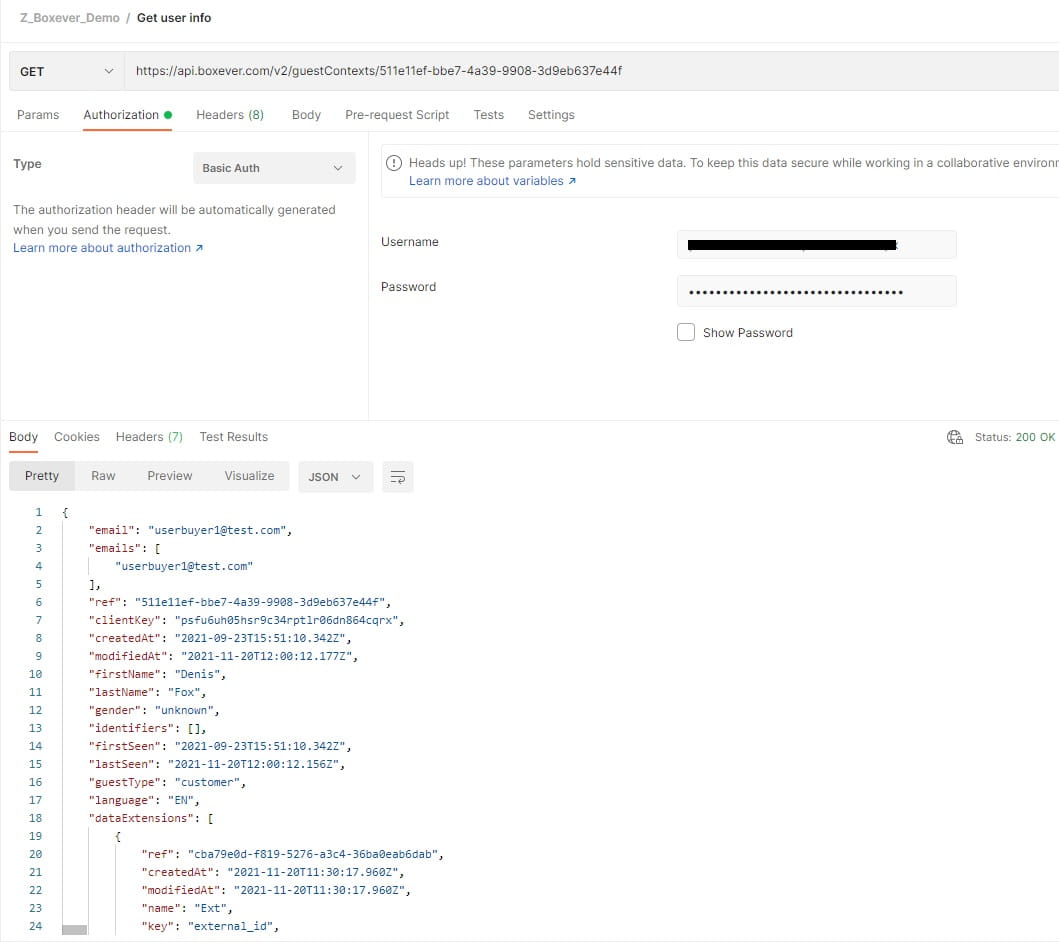
In response you will find link for your guest. If you hit GET request with Authorization header to this link you will get all information about your user (the same as by using Test Canvas tool):
How to debug javascript?
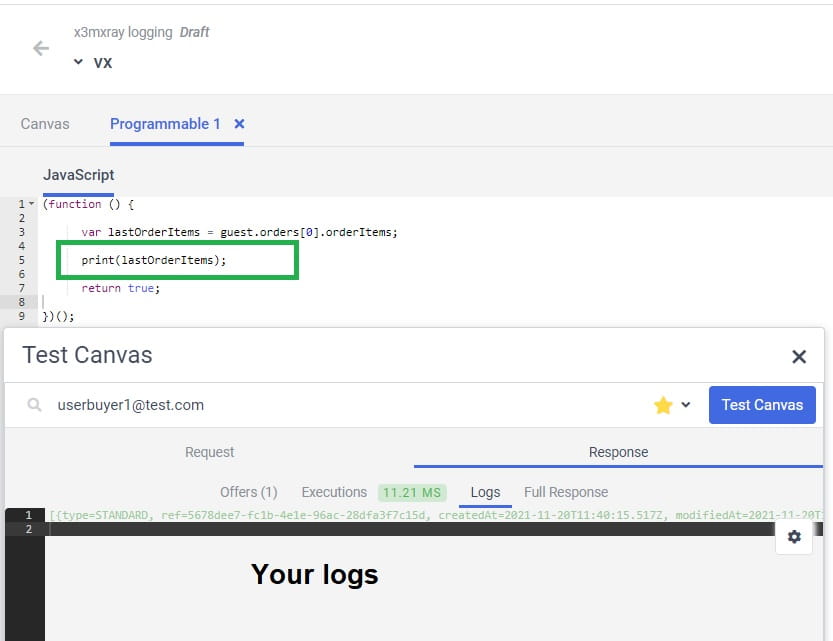
Sirecore CDP has print function that is an analogue of console.log function of browsers: 
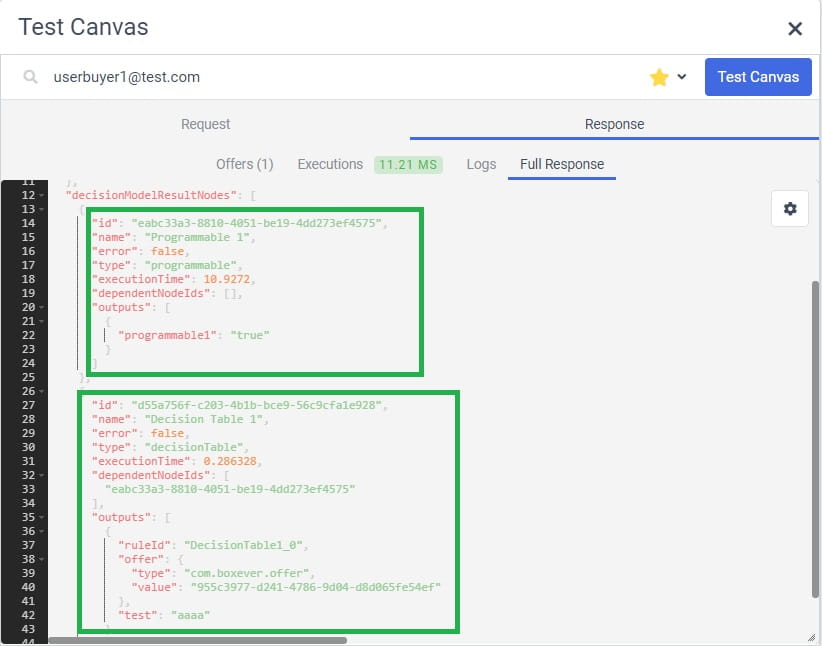
How to debug Decision model nodes?
By using Test Canvas tool you can execute your decision model in context of any user and look into Full Response tab where you find all information about your model execution and input/output values for each node:

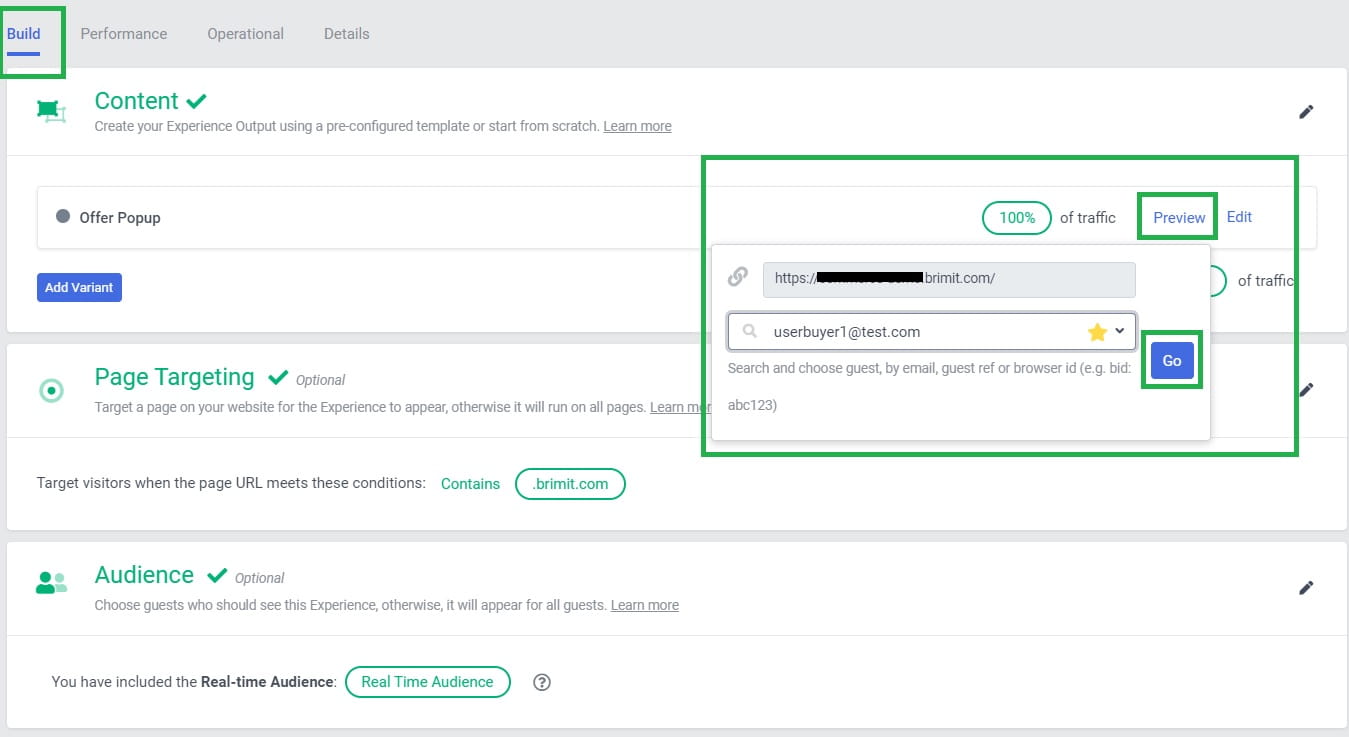
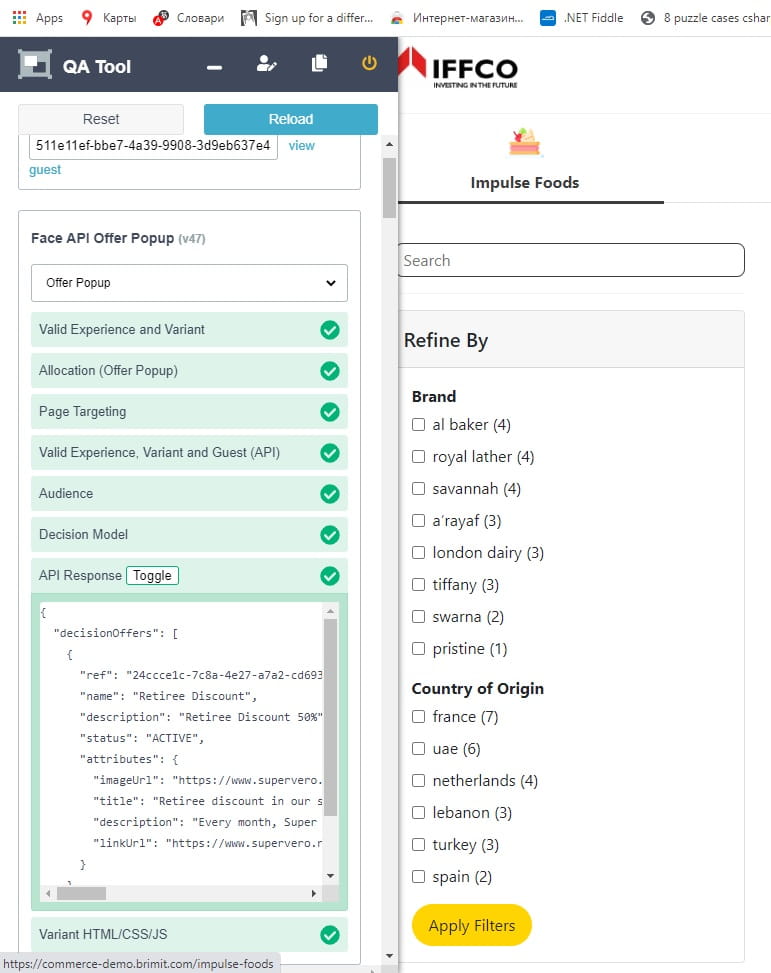
How to debug Web experiences and experiments?
Sitecore CDP provides awesome tool for Web experiences and experiments debugging. If you open Build tab, click Preview button, populate inputs with your website page (you can also optionally add context user) your website page will be opened and you will see QA Tool with all statistics and valdations. If something goes wrong during experience execution you will see detailed error in this tool:


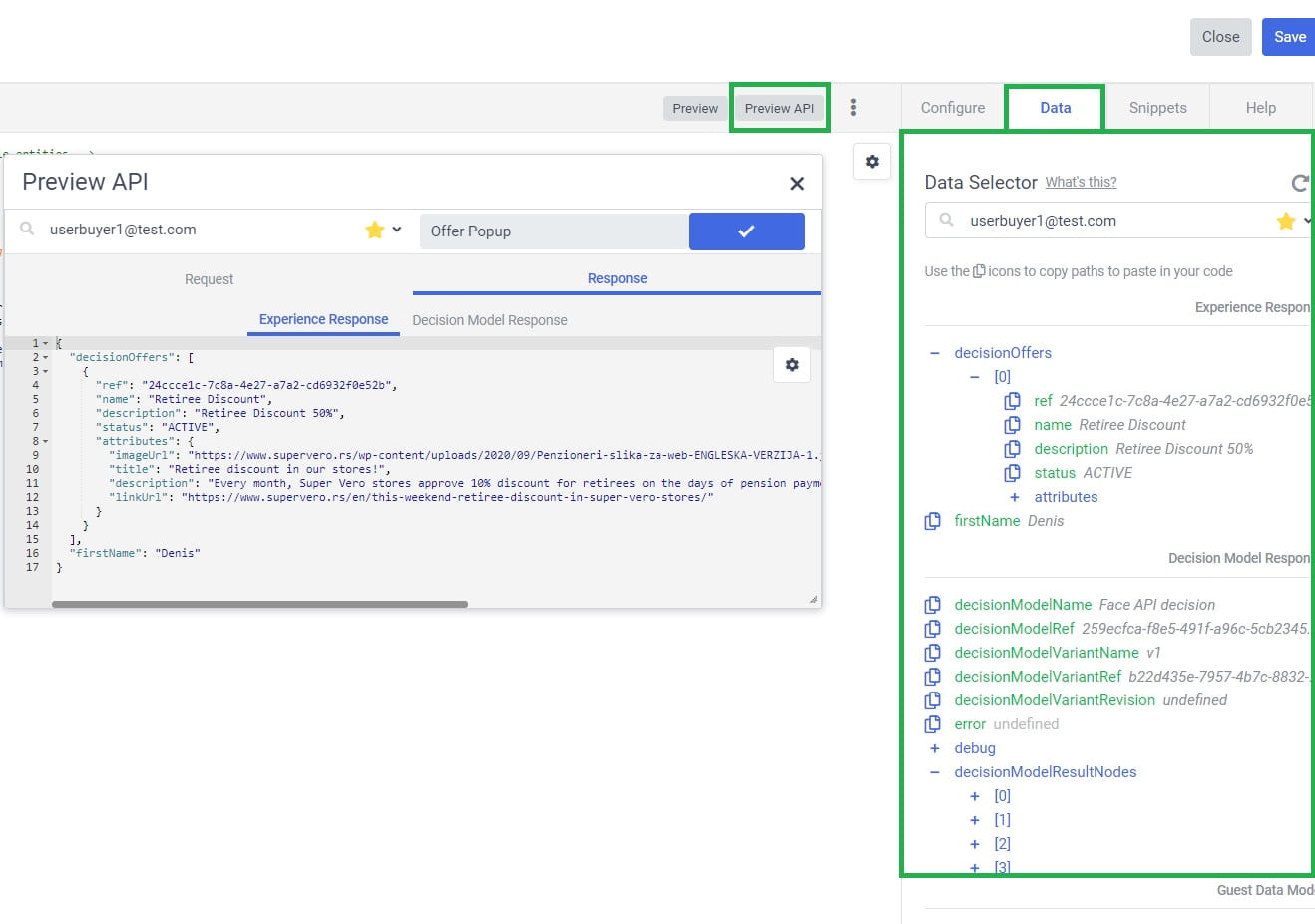
For detailed debugging of your web experience/experiment you can navigate to Advanced Edit section and use Data tab for execution your exrepience and have access to all entities. Alternatively you can use Preview API button where you see the same but in JSON format:

How to debug Triggered experiences and experiments?
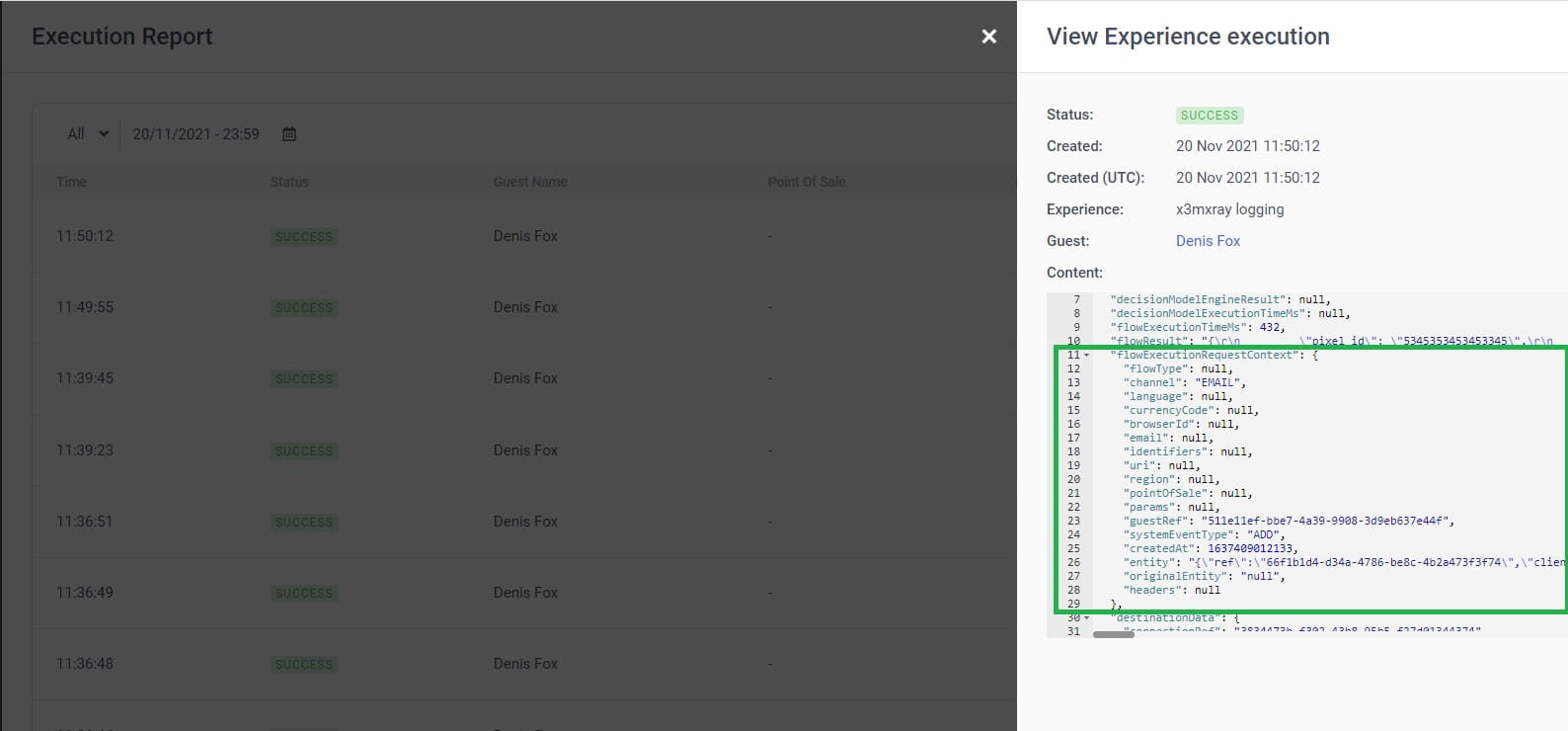
The first question that you will most likely have when using Triggered experience/experiment is "How can I access to context event (that I use as a trigger) in linked Decision model"? This context event information is accessible in entity variable. So you can easy use print(entity); in your Decision model and then see in Experience execution logs format of this entity and use it as an example how to get corresponding field values in javascript. Alternatively you can see entity format in flowExecutionRequestContext variable in Experience execution content:

Here goes the table of contents for my Sitecore CDP blog series:
- Introduction
- How to connect Sitecore CDP to website
- Debugging tools
- How to pass extended data to Sitecore CDP
- How to use Data System connections (Decision model with Content Hub products)
- How to use AI connections (Web experience with Azure Cognitive Services)
- How to use Destination connections (Triggered experience webhook)
- How to use External service connections (Flows with External Service)
- Remarketing with Sitecore CDP and Facebook Ads
