We mainly use the Component GraphQL Query to define how a rendering and its associated data are serialized when we create a multisite application based on Sitecore JSS architecture. With time, we found out that the default functionality is not enough for our needs.
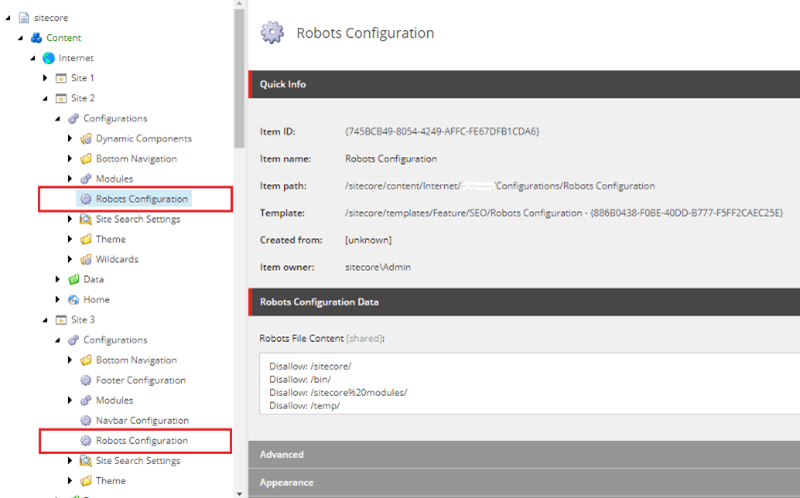
Let’s imagine that we have two Sitecore sites. Each of them has a Robots Configuration item with different values for the Robots File Content field:

Then, we have a rendering that uses a GraphQL to build the data that will be provided by the Layout Service. This rendering needs to read the robots configuration from the context site and render robots.txt file. By default, GraphQL can resolve items by item path, ID or short ID only. But to meet our requirement, we need to be able to resolve items by a relative path, based on the context site.
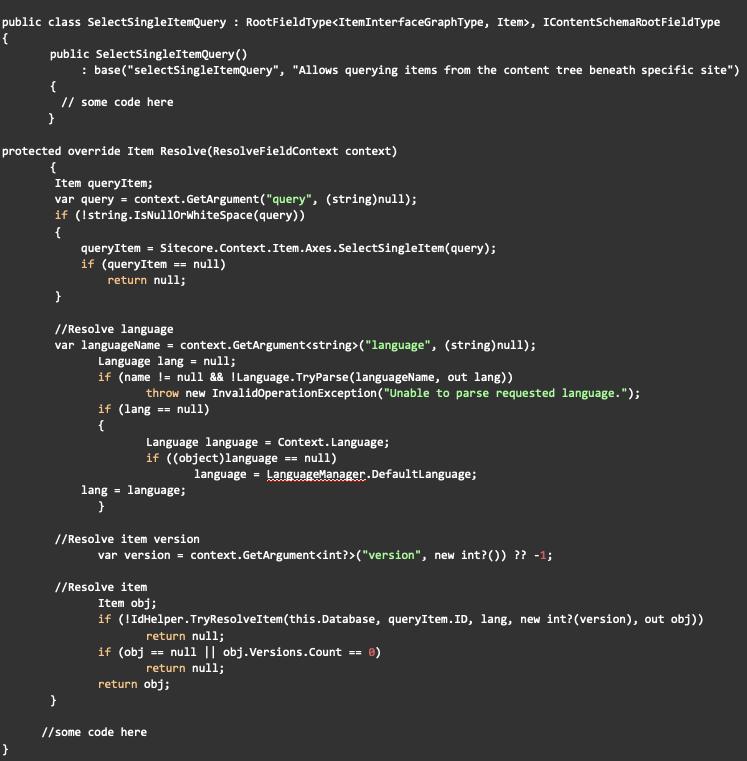
As long as this kind of query is not supported by default, we decided to implement the custom query:

The complete code is available by the link.
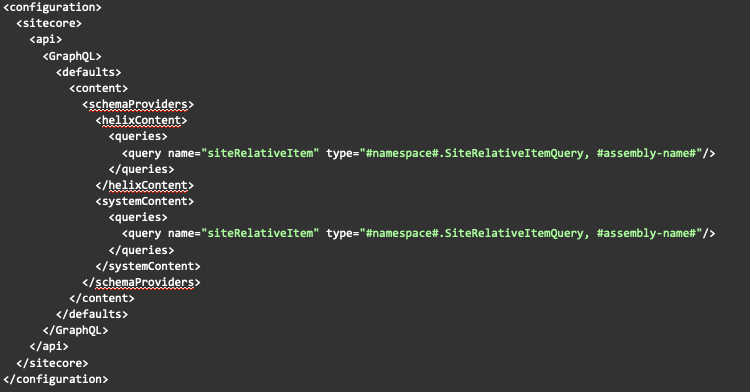
Then we need to register our query:

The config file is available here
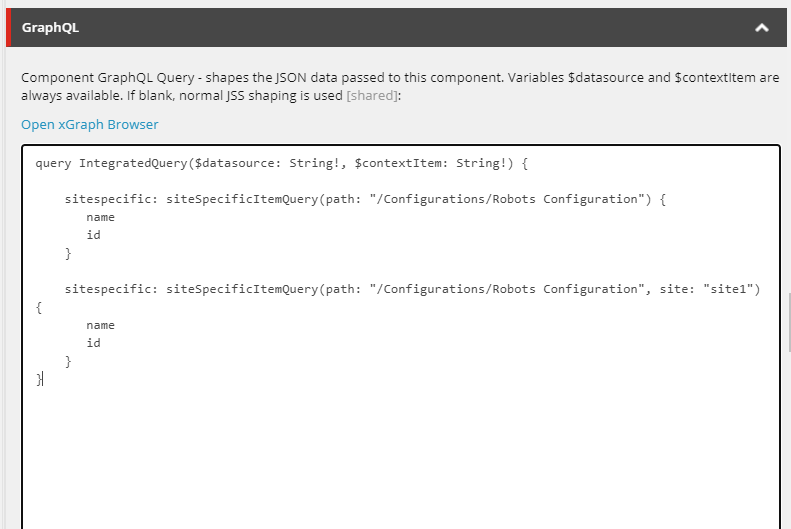
When all changes are deployed to the website root, we can build the following query:

In the result, we have an item which is resolved by a relative path based on the context (or specified in query arguments) site.
