
Brimit, a Sitecore partner, was recently named an expert by Vercel after using the platform to develop a sophisticated B2X commerce product. Vercel saved us tons of time on front-end, infrastructural, and DevOps tasks.
In this blog post, I’d like to share how to use Vercel with Sitecore.
What is Vercel?
Vercel is a cloud platform for front-end development that is built around composable architecture. The platform accelerates, simplifies, and automates deployment processes thanks to useful features such as deploy preview, analytics, and configurable webhooks. Vercel supports nearly 40 frameworks and integrates with Git. Unlike other hosting platforms, Vercel fully supports Next.js, which makes it possible to unleash the potential of the Next.js technology, which enables you to create high-quality web applications with React components.
Key advantages of using Vercel:
- Simplified deployment of web applications: There’s no need for server infrastructure; applications can be built with the codebase in a GitHub repository.
- Supports many popular frameworks, including Next.js, Vue, and Angular: Build web applications with a preferred framework, and in many cases, you’ll be able to deploy without any up-front configuration.
- Many useful features and convenient management of environment variables.
- A free tier with a built-in option to host a back end
How we used Vercel
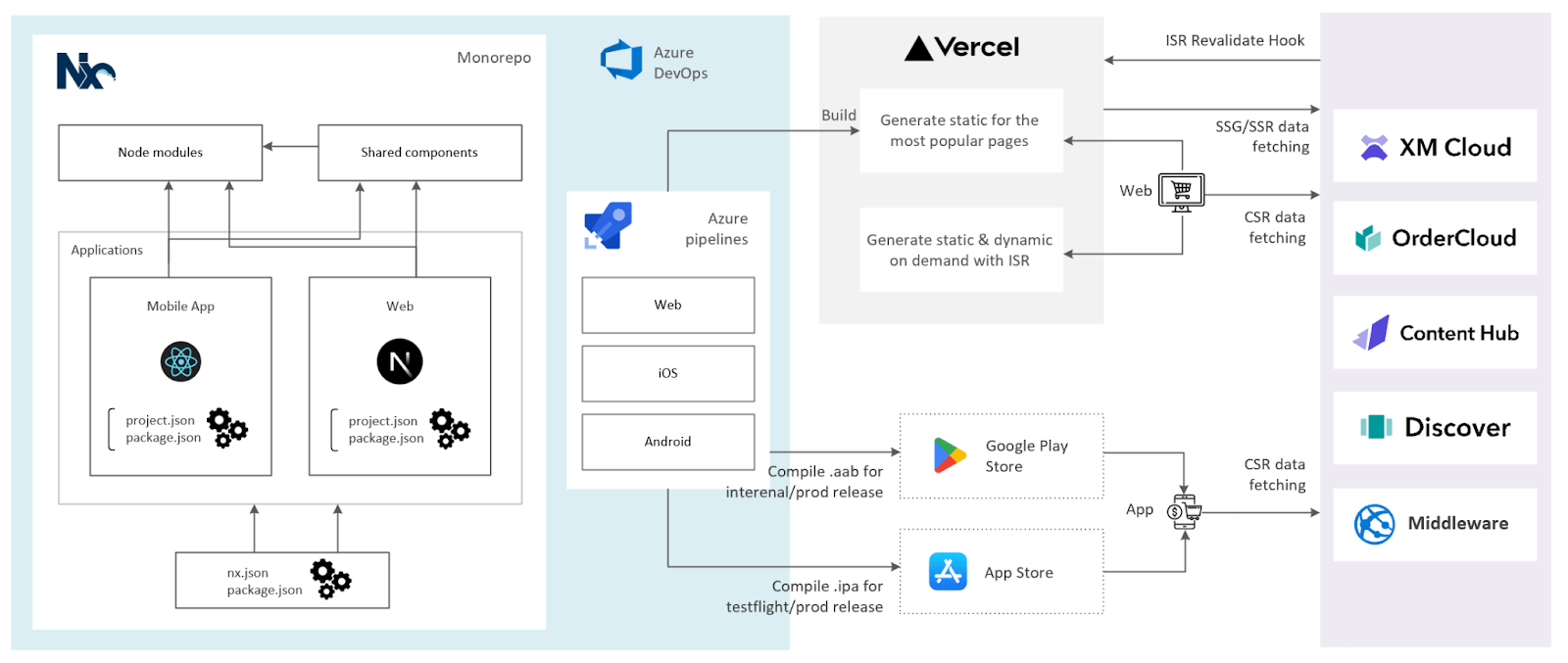
Vercel played a key role in a prominent joint project between Brimit and Arabian Oud that involved launching a B2X commerce product with 25 B2C and 3 B2B storefronts. Brimit used Next.js and AngularJS to create a series of websites to form an e-commerce platform for receiving and processing orders. The system was split into several monorepositories using Nx to allow components to be shared between the websites.
This approach helped us keep our codebase manageable and efficient while providing a unified experience across all platforms. As an early adopter of all Next.js features, Vercel became a key part of delivering a consistent user experience to end customers.
Vercel also makes it possible to choose and configure a rendering strategy: Web pages can be generated exclusively on the server side using server-side rendering (SSR) and static site generation (SSG). We implemented an SSG strategy to pre-generate pages for all users once and incremental static regeneration (ISR) to regenerate pages at given intervals. In addition, Vercel has a valuable feature that allows cache to be revalidated on demand. As a result, users always have relevant content, and websites have improved performance metrics.

A website is generated into static files that are evenly distributed across Vercel’s Edge Network, which operates in 18 regions across the world. The network is both a content delivery network (CDN) and a computing platform, which means that website visitors’ requests are routed to the closest destination according to their geolocation, giving users personalized content.
We leveraged Sitecore’s NPM package create-sitecore-jss to set up Next.js applications. The package provided preconfigured web applications with the core architecture and plugins for working with Sitecore XM Cloud out of the box.
To sum up, Vercel gave us a leg up by:
- Revealing the full potential of Next.js
- Enabling various rendering strategies
- Streamlining page generation
- Running compute instances around the globe
- Improving website performance metrics
- Providing users with personalized, relevant content
Combining Vercel and Sitecore
Vercel and Sitecore have a strategic partnership to create new opportunities for building a more composable architecture and connecting businesses with their customers globally.

Integrating Sitecore and Vercel brings together the strengths of both platforms, providing a powerful solution for building, deploying, and managing high-performance, personalized web experiences. Here are some key integrations and capabilities.
Creating static sites with dynamic capabilities and optimal performance
Sitecore supports JAMstack (JavaScript, APIs, and Markup) architecture, and Vercel is a leading platform for deploying JAMstack sites. This integration allows developers to use Sitecore's headless CMS features to build static sites with dynamic capabilities and deploy them on Vercel's Edge Network for optimal performance.
Enabling omnichannel customer experiences
Sitecore Experience Platform (XP) and Sitecore Experience Manager (XM) can be used as a headless CMS, delivering content via APIs. Vercel can then consume these APIs to render static and dynamic pages, decoupling front-end architecture. It ensures smooth content delivery across different devices and channels with the necessary level of customization.
Making dynamic web applications
Vercel is the creator of Next.js, a popular React framework. Sitecore provides SDKs and tools that integrate seamlessly with Next.js, allowing developers to build and deploy Next.js applications on Vercel's platform. This combination leverages server-side rendering (SSR), static site generation (SSG), and incremental static regeneration (ISR) for fast, dynamic, and scalable web applications.
Refining user experience
Vercel's Edge Network ensures content is delivered quickly from the closest server to the user. When Vercel is integrated with Sitecore, personalized content and dynamic pages are served with minimal latency, improving user experience and raising engagement.
Optimizing performance
Sitecore's advanced personalization capabilities can be utilized to deliver tailored experiences to users. When deployed on Vercel, these personalized experiences benefit from Vercel's performance optimizations, ensuring that personalization does not come at the cost of speed.
Delivering content globally
Sitecore Experience Edge provides content delivery via a globally distributed content delivery network (CDN). Integration with Vercel enhances the performance and scalability of content delivery, ensuring fast access to content regardless of the user's location.
Understanding of user behavior
Both Sitecore and Vercel provide analytics and insights into site performance and user behavior. Integrating these insights provides a comprehensive understanding of how users interact with the site, enabling continuous optimization of content and performance.
By leveraging these integrations, organizations can build modern, high-performing, and personalized web experiences that are easy to manage and scale.
