
Sitecore OrderCloud has some predefined properties for different types of entities (product, product variant, order, cart, etc.). Different markets and clients can sell different goods. For each product, there can be different product/variant properties. Usually, it is required to define all of the product properties to store them logically and properly in the commerce engine. Today I want to explain how you can extend Sitecore OrderCloud Headstart to use additional custom product details properties.
If you are not familiar yet with Extended Properties (XP) in Sitecore OrderCloud those two posts will help you get started:
https://ordercloud.io/knowledge-base/extended-properties
https://ordercloud.io/knowledge-base/xp-best-practices
Let’s start with the middleware.
Middleware
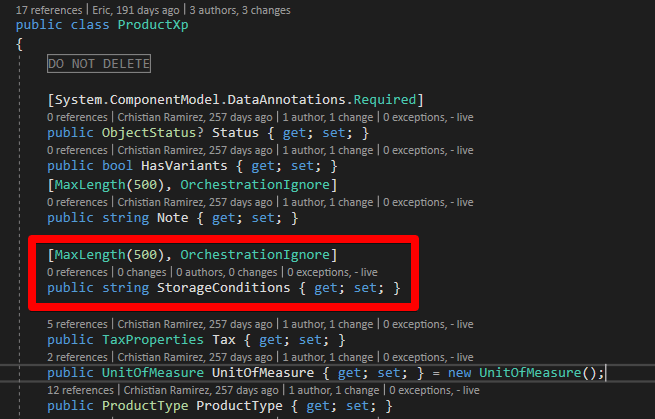
We need to extend the ProductXp model with the new StorageConditions property.
This model you can find here: \src\Middleware\src\Headstart.Common\Models\Headstart\HSProduct.cs

Once you build and run/deploy your changes you will be able to receive the newly added property from Sitecore OrderCloud.
Seller app
First of all, we have to add the StorageConditions property to the ProductXp interface for SDK.
You can find the file here: src\UI\SDK\src\models\ProductXp.ts

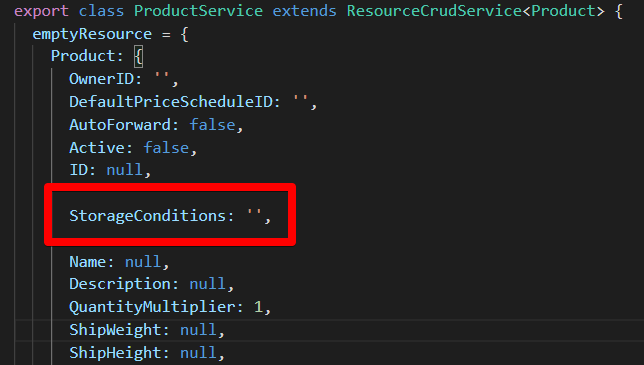
Add StorageConditions property with the empty value to ProductService class to emptyResource object:
File path: src\UI\Seller\src\app\products\product.service.ts

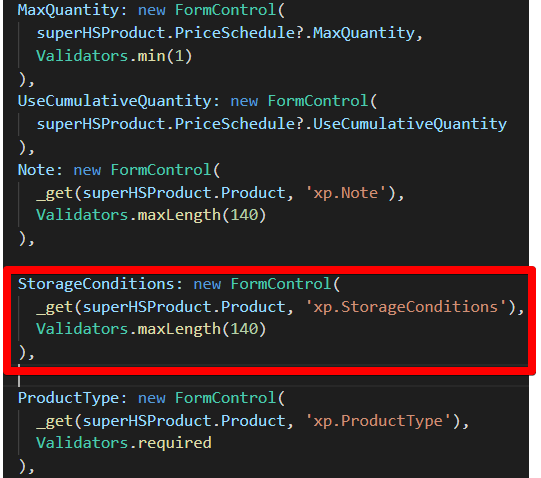
Add to the ProductForm the new FormControl for StorageConditions field:
File path: src\UI\Seller\src\app\products\components\product-edit\product-edit.component.ts

Add some HTML to show the new input field for StorageConditions:
File path: src\UI\Seller\src\app\products\components\product-edit\product-edit.component.html

Add HTML to show the preview editing value for StorageConditions property:

When you run Headstart Middleware and Seller applications you will see something like this:

Now you can manage the StorageConditions property for a product in the Seller UI application.
Buyer app
We have to do some changes to make our new StorageConditions property value visible on the Buyer UI application.
File path: src\UI\Buyer\src\app\components\products\product-details\product-details.component.html

Finally on the Product Details Page you should be able to see Storage Conditions value:

As far as we can see, it is pretty easy to extend Sitecore OrderCloud Headstart to manage and show a new custom property on Seller and Buyer UI applications.
Happy coding!
