Translating Content in Sitecore Personalize Experiences and Experiments
If you're tackling this topic, you're likely dealing with the following:
- - Your website utilizes Sitecore Personalize,
- - It's multilingual,
- - You're tasked with developing an Experiment or Experience,
- - You aim to present Experiment/Experience results in the appropriate language for each user.
It's common for some to create distinct Experiences for different languages. However, this method scatters the data, which undermines the core purpose of Experiments — collecting valuable metrics, meeting goals, and validating hypotheses; and Experiences — to evaluate their effectiveness. Therefore, creating separate versions for each language isn't ideal.
I'll outline a straightforward method employed in a real-world project, demonstrating how this can be achieved directly within Sitecore Personalize without relying on third-party services.
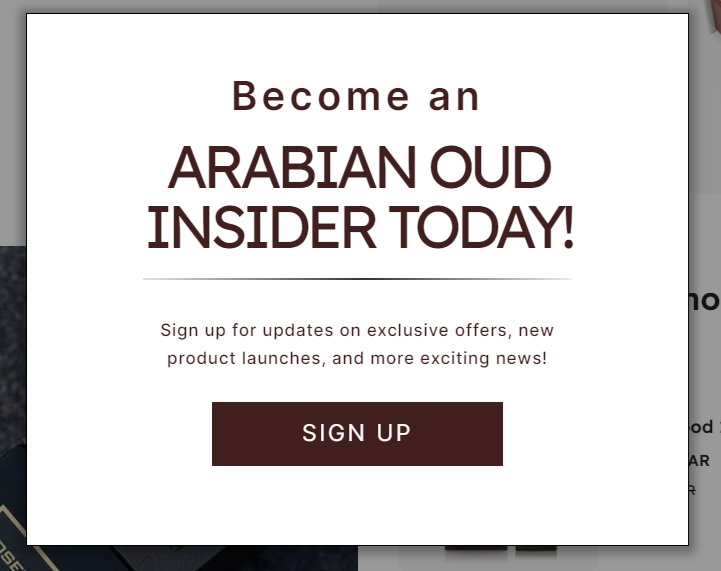
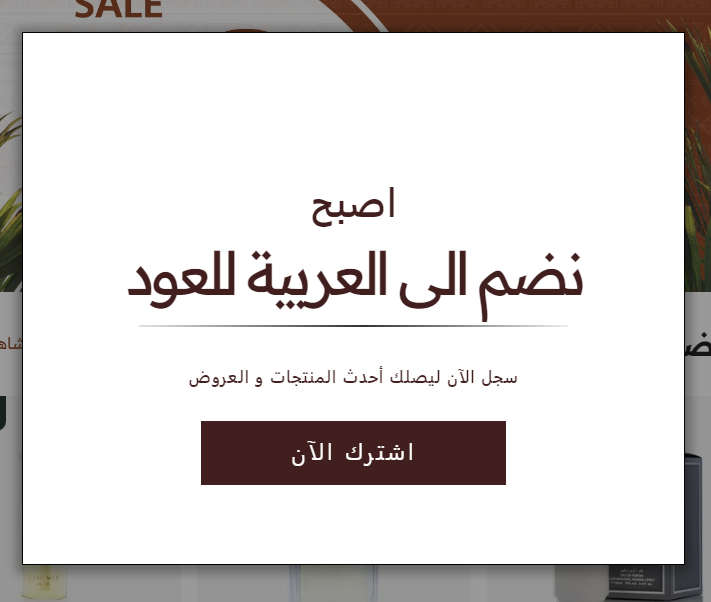
For ease of understanding, let’s explore how to translate content for a Web Experience (the same steps apply to an Experiment or Interactive Experience). Suppose there's a need for a popup on a webpage that shows text either in English or Arabic based on the site's contextual language:


Here's how we handle content translation:
1. Offer Templates
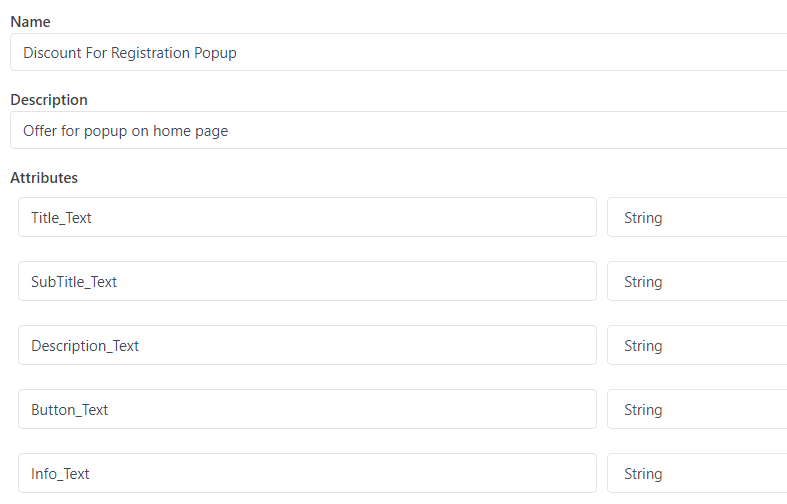
In Sitecore Personalize, an Offer is an entity similar to a standard Sitecore item, and an Offer template is like a Sitecore template. By creating an Offer template with necessary fields, we can produce two Offers from it - one in English and one in Arabic.
Create a new Offer template:

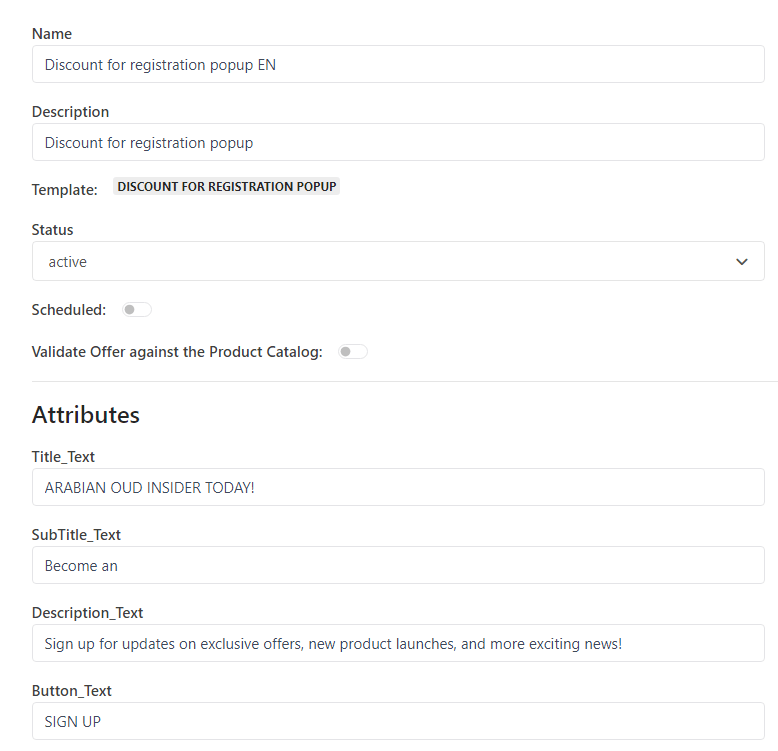
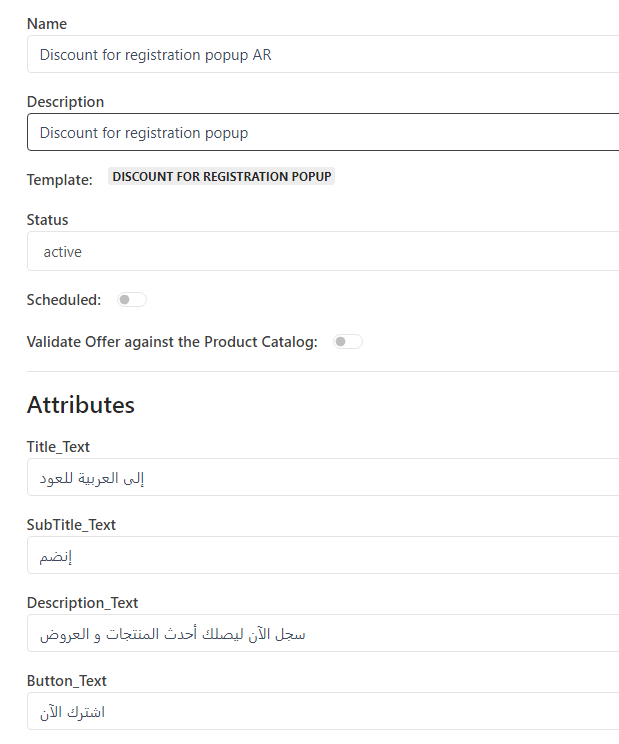
Create a new Offer in English:

Create a new Offer in Arabic:

The challenge is connecting these Offers to a Web Experience.
2. Decision Models
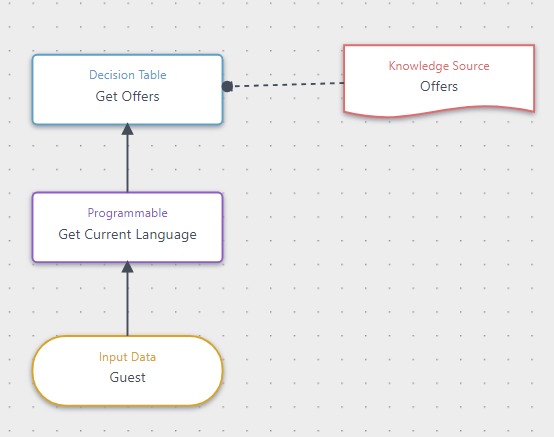
A Decision Model will link our offers to a Web Experience. The workflow is as follows:
- - The Web Experience executes the Decision Model,
- - The Decision Model identifies the context language and provides the appropriate language Offer,
- - Values from the Offer substitute into the popup template.
Let's set up a Decision Model - it’s relatively easy:

The contextual language in a Decision Model can be identified through many options:
- - The current session language,
- - Request parameters,
- - The segment of current URL (if your site URL consistently has language segments).
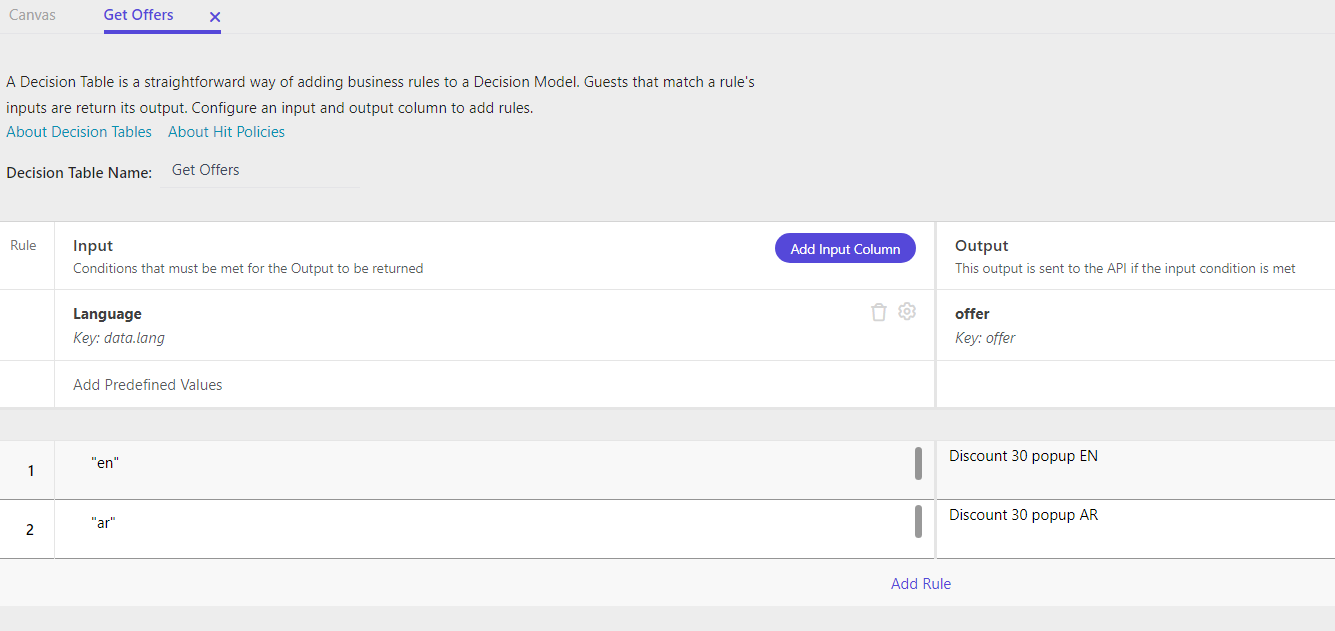
After determining the contextual language, we select the corresponding language Offer in Decision table:

The last step is to configure the Web Experience accordingly.
3. Web Experience
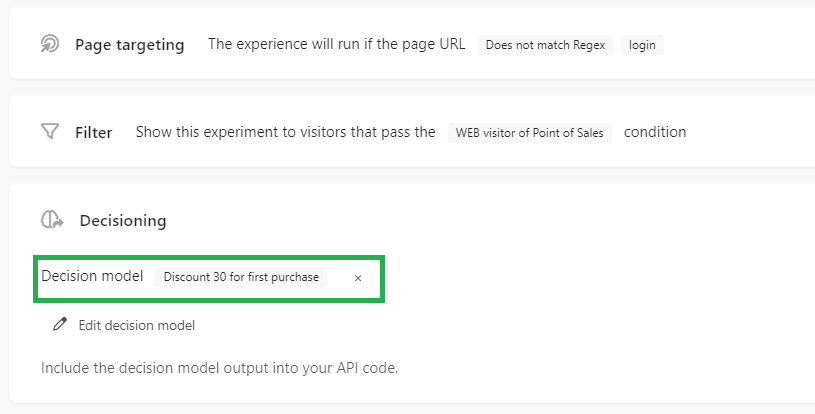
First, we need to connect our Decision Model to the Web Experience:

Next we need to configure Experiment variants. API response of variant should be the following:
{
<#if (offers)??="">
"decisionOffers": ${toJSON(offers)}
</#if>
}
HTML markup of variant should be the following (field names must be the same as offer field names):
{{#decisionOffers}}
{{#attributes}}
<div id="pers-modal_overlay">
<div id="pers-modal_overlay-content" class="pers-modal_content">
<h3>[[ SubTitle Text | string | {{SubTitle_Text}} | { required: true, group: Title, groupOrder: 2, order: 1 } ]]</h3>
<h2>[[Title | string | {{Title_Text}} | {required:true, group: Title, order: 1}]]</h2>
<p class="descriptionText">
[[ Description Text | text | {{Description_Text}} | {required: true, group: Description, groupOrder: 3, order: 1 }]]
</p>
<div class="pers-modal_button-wrapper">
<a href="/{{lang}}/login" class="pers-modal_button">
[[ Button title | string | {{Button_Text}} | {required:true, group: Button, groupOrder: 4, order: 1 }]]
</a>
</div>
</div>
</div>
{{/attributes}}
{{/decisionOffers}}
And that`s all! If you switch to the preview mode, you should see your experience in following "placeholders" styling:

Conclusion
With globalization, delivering localized content is crucial. Sitecore Personalize`s decision models with offers empower businesses to streamline and refine the translation process, ensuring personalized and culturally relevant user experiences. By utilizing data-driven insights and real-time decisions, businesses can bolster their global presence and forge deeper connections with diverse users.
